Source code: https://github.com/Kodesiana/Artikel/tree/master/2020/nodejs-invoice-pdf
Invoice PDF merupakan salah satu hal yang paling sering dihadapi saat membuat sebuah sistem informasi seperti aplikasi point of sale, peminjaman perpustakaan, laporan keuangan, dan lain-lain. Meskipun terlihat sederhana, ternyata proses pembuatan PDF ini membutuhkan tenaga ekstra untuk dapat diimplementasikan dengan sempurna dengan sistem kita.
Ternyata proses pembuatan PDF tidak semudah yang kita bayangkan. Jika kita bisa dengan mudah membuat PDF dengan cara mengonversi file Word ke PDF, jika ingin dilakukan menggunakan program hal ini bisa jauh lebih sulit dilakukan.

Hl ini karena fakta pembuatan PDF yang menurut kita mudah, ternyata prosesnya lebih rumit, tidak semudah membangun website menggunakan HTML dan CSS.
Untuk membuat sebuah file PDF, setidaknya ada empat cara yang dapat dilakukan, yaitu:
- Menulis file sesuai spesifikasi PDF/A secara manual, pilihan ini tentunya sangat tidak efisien, karena kita harus mengolah struktur PDF secara manual melalui API tingkat rendahnya.
- Menggunakan konsep GDI, beberapa library menyediakan kemampuan untuk membuat PDF seperti Anda menggambar pada kanvas, misalnya library PdfSharp.
- Render web menjadi PDF, metode ini adalah cara yang paling cepat, seperti kita menyimpan sebuah web menjadi PDF pada browser.
- Menggunakan library berbayar, misalnya menggunakan Adobe Acrobat. Pilihan ini biasanya menjadi pilihan terakhir, karena, berbayar. Kita tidak mau pakai aplikasi bajakan di program kita😁 Support developer!
Pada tutorial ini kita akan menggunakan teknik ketiga, yaitu melakukan render halaman HTML menjadi PDF. Pada dasarnya kita akan membuka file PDF ini pada browser kemudian menyimpannya sebagai PDF.
Tetapi daripada membuka sebuah browser lengkap dengan fitur tab dan menunya, kita akan menggunakan headless browser, yaitu browser yang tidak menampilkan jendelanya dan untuk berinteraksi dengan browser tersebut dapat dilakukan menggunakan protokol komunikasi yang didukung oleh browser tersebut (misalnya WebDriver Protocol).
Puppeteer
Puppeteer merupakan library JavaScript yang menyediakan API untuk mengontrol aplikasi Chromium, bisa dibilang kamu menggunakan Google Chrome tetapi melalui kode program.
Dengan menggunakan library ini kamu bisa melakukan hampir semua kegiatan yang bisa kamu lakukan pada Chrome, membuat tab baru, pergi ke URL, melakukan scraping data, dan tentunya, menyimpan halaman sebagai PDF.
Notes! Selain puppeteer, penulis juga biasa menggunakan Selenium WebDriver. Chromium adalah versi Chrome yang tidak memiliki integrasi dengan layanan Google (proyek sumber dari Chrome). Puppeteer akan mengunduh Chromium secara otomatis sebagai optional dependecies saat kamu melakukan npm install.
Membuat package.json
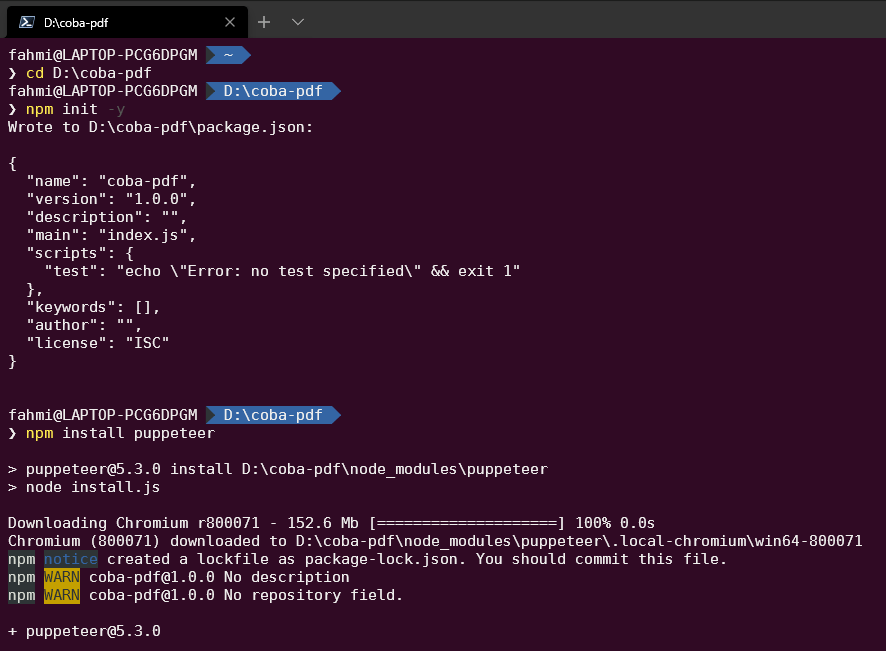
Buka terminal (cmd, pwsh, bash, sh, atau apa pun yang kamu suka), kemudian buat sebuah folder baru. Misalnya
D:\coba-pdf.
Buat package.js dengan cara mengeksekusi npm init -y.
Install puppeteer dan mustache dengan cara mengeksekusi npm install puppeteer mustache.

PowerShell 7 Core di Windows Terminal.
Selanjutnya buka editor kesayangan kamu, di sini penulis akan menggunakan Visual Studio Code.
Membuat template invoice PDF
Buat sebuah file baru, beri nama halaman.html, kemudian ketik kode di bawah ini.
| |
Kode dikutip dari: https://github.com/sparksuite/simple-html-invoice-template. Setelah kamu membuat file ini, kamu bisa buka file ini untuk melihat contoh invoice yang akan dibuat.
Bagian kode yang ditandai merupakan sintak dari library mustache. Anda bisa mengubah data-data yang nantinya akan muncul pada invoice Anda dengan menggunakan template ini.
Membuat fungsi pembuatan invoice PDF
Selanjutnya, buat file index.js, kemudian ketikan kode berikut.
| |
Kode di atas pada dasarnya akan melakukan beberapa proses berikut:
- Membuat jendela Chromium baru.
- Membuat tab baru.
- Membaca template HTML, kemudian me-render isinya dengan data.
- Mengubah body tab yang dibuka dengan HTML yang telah di render.
- Menyimpan tab sebagai PDF (Buffer).
- Menyimpan buffer sebagai file.
- Menutup tab dan window.
Anda dapat mengubah template dan juga data yang Anda perlukan pada kode di atas. Sebagai contoh akan digunakan data statis.
Container dengan Docker
Jika Anda ingin menggunakan kode ini pada Docker, ada beberapa hal yang perlu Anda perhatikan. Karena kita menggunakan teknik headless browser, maka kita harus memastikan bahwa browser tersebut bisa berjalan di dalam container.

Buat file Dockerfile seperti di bawah ini.
| |
Dockerfile di atas berisi instruksi untuk menginstall shared library yang nantinya akan digunakan oleh headless browser di puppeteer. Untuk informasi lebih lanjut, cek repositori puppeteer di sini.
Ubah potongan kode pada file index.js menjadi:
| |
Potongan kode di atas berfungsi untuk menonaktifkan mode sandbox dan penggunaan /dev/shm. Setelah perubahan ini selesai, Anda bisa mengeksekusi perintah berikut pada terminal untuk memulai container.
| |
Perhatian! Gunakan docker volume atau absolute path saat menjalan kan container agar kamu bisa mengakses file PDF yang dibuat.
Akan lebih baik kalau proses ini juga menggunakan CI/CD dan build script.
Pastikan Anda memberikan memori yang cukup untuk container ini. Penulis menyarankan memori setidaknya 512MB. Akan lebih baik lagi jika Anda menggunakan puppeteer dalam mode remote sehingga container tidak perlu menjalankan Chromium di dalamnya, tetapi ini akan menjadi bahasan di posting yang lain😁
Aplikasi Web Pdtache
Untuk memudahkan kamu membuat invoice PDF, daripada harus membuat kode seperti di atas dan menyiapkan kontainer sendiri, kamu bisa pakai aplikasi Pdtache. Aplikasi ini berupa web app yang dibuat menggunakan TypeScript dan NodeJS 12.
Aplikasi ini bisa membuat PDF dari template HTML baik dari URL file template atau dari source HTML nya langsung, hasil PDF bisa disimpan ke Minio atau langsung diunduh. Pokoknya semua yang kamu butuhkan untuk membuat PDF dengan template semuanya bisa dilakukan oleh aplikasi ini.
Aplikasi ini bersifat open source dan kamu bisa lihat source code-nya di repositori GitHub penulis.
Repositori Pdtache: https://github.com/fahminlb33/Pdtache
Aplikasi ini selain bisa digunakan melalui web, kamu juga bisa membuat PDF melalui API yang disediakan oleh Pdtache. Ikuti petunjuk pada dokumentasi API yang terdapat di repositori kode untuk informasi lebih lanjut.
Wrapping It Up
Sampai di sini kamu sudah berhasil untuk membuat PDF dengan menggunakan library puppeteer dan mustache. Contoh ini masih versi sederhana, dengan mengeksekusi node atau docker untuk menghasilkan satu file PDF.
Kamu dapat menggabungkan kode ini dengan menggunakan library seperti express dan restify untuk membuat REST API yang dapat diakses untuk menghasilkan file PDF. Untuk mempermudah proses pembuatan PDF ini, kamu juga bisa menggunakan Pdtache buatan penulis untuk memudahkan proses pembuatan PDF.
Semoga artikel kali ini bermanfaat untuk kamu! #NgodingItuMudah